STEP1・準備するもの
スペース/メモ帳やテキストエディタまたはホームページ作成ソフト
フォルダ/画像データ/index.html/FTPクライアントソフト
スペース
まず、ホームページを作ろうと思ったら、ホームページのデータをおける場所(サーバー)を用意しなければなりません。なぜなら、ホームページを閲覧する人はこのホームページのデータをおいているサーバーにアクセスすることで、あなたのホームページを見ることが出来るからです。
ホームページを置くための場所と言っても、どんな場所があるのでしょうか?
最近のインターネットプロバイダのサービスでは、ホームページのサーバーの提供もしているものもありますが、最近は無料のホームページレンタルサーバーが人気です。ツールが豊富にありますし、容量も大きいので快適です。
- XREA.COM
- JOKER-MX
- FreeWebSerice
- JETMAN
- land.to
- AsNetPro
- HYEC.ORG
- ホットシェイク
- KTNET
- Kuronowish.com
- RedBlueWebServer
- Real Integrity
- FREE HOME PAGE
- 55street
- ぶっとび、ねっと
- ZERO-YEN.COM
- cocofree.com
- FC2WEB
- ほーぷねっと
- イースター
- ribbon Network
- インフォシーク isweb
- トクトク
- PC1.JP
- FK SERVER
- ナスカ
- E-CITY.TV
- クリック二千
- 忍者TOOL
- スペースかきこ
- Netcom無料ホームページ
ただ、このような無料のホームページサーバーは必ずページ上に広告が載ります。それがどんな系統の広告なのか(アダルトの場合もあります)どんな形式で載るのか(テキスト、バナーetc)はサーバーによって違います。
個人的にオススメなのはFC2と忍者ツールですかね。FC2はホームページを作る上で必要なツールが全て揃っているということ、忍者ツールはドメインのバリエーションが豊富で尚且つ面白いドメインがたくさんあるところでしょうか♪
メモ帳やテキストエディタまたはホームページ作成ソフト
ホームページ=HTML文書(テキストファイル)なので、文字が打てるものがあればできちゃうんです♪ただこの場合、タグやHTMLの知識がある程度必要になるんですね。メモ帳はWindowsの「スタート」→「プログラム」→「アクセサリ」の中に入っています。
テキストエディタはメモ帳よりもHTMLを記述するのに向いています。テキストエディタはたくさんのフリーソフトがありますので、「窓の杜」や「ベクター」で検索して自分好みのものを探しましょう。個人的にフリーソフトのオススメはTeraPad(ToClip for Windows)、へてむるクリエイタ〜(ほしけんのWeb頁)です( ´ ▽ ` )ノ
でも、いくら無料でできるとはいえ、ホームページ作成初心者さんでメモ帳やテキストエディタを使って作ろうとする人って少ないんじゃないかなと思います。私はなんとか出来ましたが、ホームページ作成ソフトを使った時は「最初からコレで勉強すればよかった…」と思いました(涙)やっぱり多少の出費は覚悟の上で、ソフトの購入を考えても良いと思います。世界的に使われているのはDreamweaver(ドリームウィーバー)です。そしてホームページビルダーもかなりの人気です★
フォルダ
ホームページの中身を保存するフォルダを作りましょう。Windowsの方でしたらマイドキュメントの中が無難です。このフォルダがあなたのホームページをインターネット上に公開する前の部屋となります。作成したホームページの中身をこのフォルダにすべて保存し、このフォルダの中身をそっくりそのままサーバーに送るのです。
フォルダは基本的にどこに作ってもよいのですが、それはハードディスク(C:ドライブ)内のことで、デスクトップには作らないで下さいね。ハードディスク(C:ドライブ)が分からない場合はマイドキュメントの中に作るようにして下さい。このフォルダの名前は何でもいいのですが、フォルダの中に入れるファイルには「必ず半角英数字の名前」を付けましょう。なぜなら、ホームページ作成の超基本の超大事な約束事なのです。
ファイル名.(ドット)拡張子、それらはすべて半角英数で記述する事。
インターネットに公開するホームページとして必ず厳守しなければなりません。このフォルダの中にまたフォルダを作るときも同じです。そのフォルダ名は半角英数字の名前を付けてください。
- 自己紹介.html → NG!
profile.html や jikosyoukai.html → OK! - ページ.html → NG!
page.html や pe-ji.html → OK!
画像データ
文字ばっかりのホームページは味気ないです(…このホームページも味気ないorz)でも、ホームページはもともとブラウザで文書を共有するためのものなので、タグで絵は書けません。
画像(GIF(ジフ)やJPEG(ジェイペグ)など)を使いたい場合はHTML文書の他に用意しておく必要があります。画像は必ずホームページ(HTML文書)と同じ場所(同じフォルダ内)に保存しておきましょう。
一度決めたホームページ用のフォルダの中にまたフォルダを作って保存するのはOKですが、ホームページ用のフォルダの外はNGです。これも部屋の一室をイメージするとわかると思います。自分の部屋(ホームページ用のフォルダ)の中にまた収納スペース(フォルダ)を作って保存してもかまいませんが、自分の部屋(ホームページ用のフォルダ)の外には保存してはいけないということです。
index.html
フォルダの中に必ず入れておきたいのがindex.htmlです。index.htmlはトップページとして表示される省略可能なファイル名です。つまり、「http://xxx.jp/」にアクセスすると「http://xxx.jp/index.html」が表示されます。これは事前に用意しておかなくてもよいのですが、表紙のページ=「index.html」にすることだけ忘れないようにしてくださいね。
メモ帳で作った場合など、「index.html」ではなく「index.txt」等違う拡張子で保存してしまったときは
- ファイルをクリックして選択
- 右クリック→「名前の変更」
- 拡張子「txt」を削除し「html」と入力
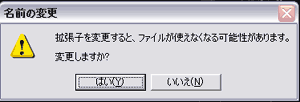
- ↓このウィンドウが出てきたら「はい」をクリック

- キーボードの「Enter」キーで確定。
これでOKです!HTMLを書いているテキスト文書であれば拡張子を直すだけでいいんですよ。
FTPクライアントソフト
これは「どこでもドア」だと思ってください(笑)サーバーのあなたの部屋は電気信号で成り立つ異次元世界にあるとします。この「どこでもドア」がないと行けないのです。
このFTPソフトはFFFTPという超有名なフリー(無料)ソフトがあります。とても使いやすく初心者さんにおすすめですよ★
またFTPソフトはホームページビルダー(IBM)やDreamweaver(Macromedia)などのホームページ作成ソフトにももちろん内蔵されています。
注目サイト
最終更新日:2022/12/12